Introduction:
Jagannath University caters to a large student body, and the cafeteria plays a vital role in providing them with convenient and affordable meals. This project proposes the development of a website named “JnU Cafeteria” to enhance communication and user experience for students.
Related Works:
Problem Statement:
Currently, students lack a centralized platform to access cafeteria information. This leads to:
- Limited knowledge of daily menus and specials.
- Difficulty in planning meals due to unavailability of weekly schedules.
- Inconvenience in finding contact information for inquiries.
- Lack of a convenient mechanism to provide feedback on food quality and service.
Existing Works:
Several universities have adopted online platforms to manage their cafeterias. These websites typically offer menus, weekly schedules, and contact information. Some advanced examples include online ordering systems and allergy filters for menus. But Jagannath University currently does not have a dedicated website for its cafeteria. Information about the cafeteria may be scattered across internal communication channels (notice boards) or outdated university publications.
Proposed Methodology:
The JnU Cafeteria website will be developed using a user-centered design approach. The following steps will be followed:
- Requirement Gathering: Conduct interviews and surveys to understand student needs and expectations regarding the cafeteria website.
- Content Creation: Collaborate with the cafeteria staff to compile menus, weekly schedules, photos, and contact information.
- Website Design and Development: Design the website interface and develop functionalities based on gathered requirements.
- Testing and Deployment: Conduct thorough testing to ensure website functionality and user experience. Deploy the website on a suitable hosting platform.
- Maintenance & Updates: Regularly update the website with daily menus, weekly schedules, and address user feedback.
Key features of JnU Cafeteria:
- Menu: Daily menus displayed prominently with clear descriptions and pricing.
- About: Provide Information about the cafeteria, its staff, and operating hours.
- Services: Showcase any additional services offered, such as special dietary options or catering.
- Photo Gallery: Showcase pictures of the cafeteria, food items, and special events.
- Contact Us: Provide contact information for the cafeteria management for inquiries or feedback.
- Searching: Allow users to search for specific dishes or meal types.
- Feedback Mechanism: Integrate a user-friendly feedback form for students to provide suggestions and reviews.
Tools:
- Front-end: HTML, CSS & JavaScript.
- Back-end: PHP or Python & MySQL
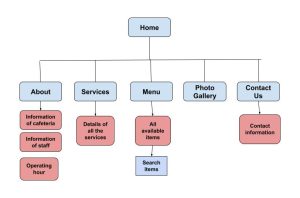
Estimated Diagram:

Expected outcomes of JnU Cafeteria:
- Improved student awareness of cafeteria offerings.
- Increased student satisfaction with the cafeteria by providing easy access to information.
- Enhanced convenience in meal planning
- Streamlined communication between students and the cafeteria staff.
- Enhanced planning for meals with readily available weekly schedules.
- Potential for future integration with online ordering systems.
Conclusion:
The JnU Cafeteria website has the potential to significantly improve the user experience for students at Jagannath University. By providing a centralized platform for information access, feedback, and communication, this project aims to contribute to a more efficient and user-friendly cafeteria system.